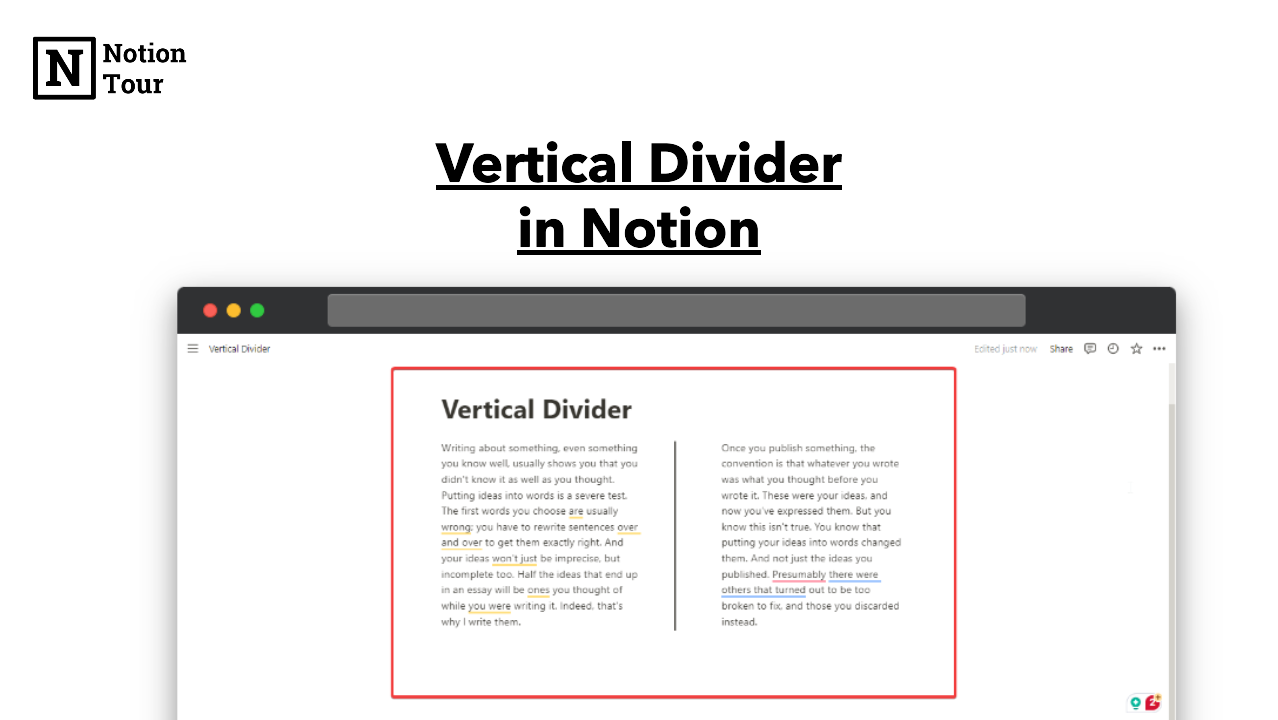
How to add a Vertical Divider in Notion

In Notion, vertical dividers will help you to separate your content and columns. But, Notion doesn’t have a solution to add vertical dividers. It does have a horizontal divider but it does not have a vertical divider.
But you can repurpose the quote block to create a vertical divider which you can use to separate columns in notion.
In this post, we will learn how to create a vertical divider line in notion.
Here are the steps.
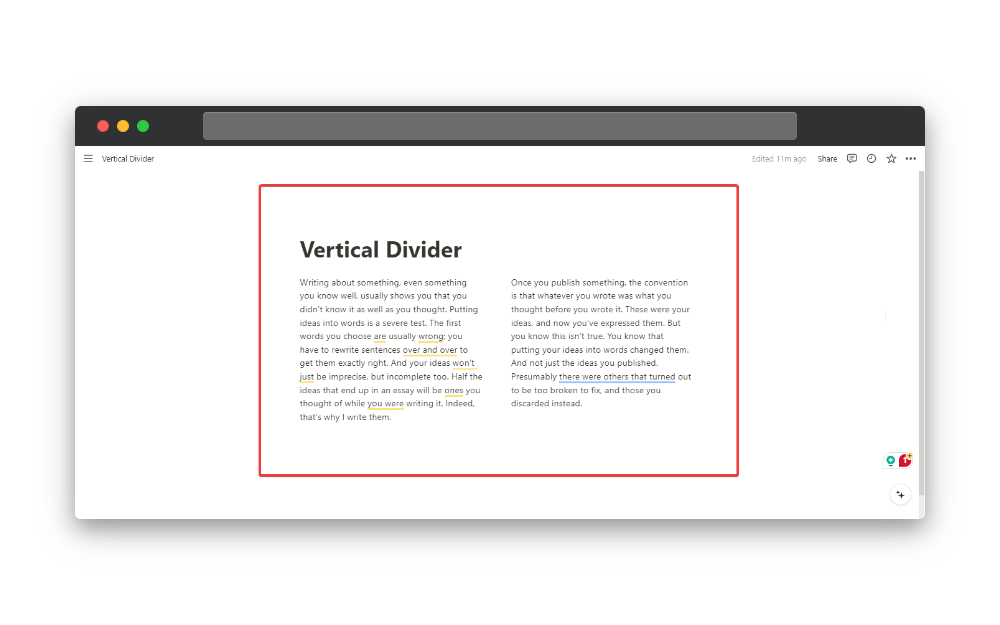
1. Create columns you want to separate
Create columns to separate your content with a vertical line.

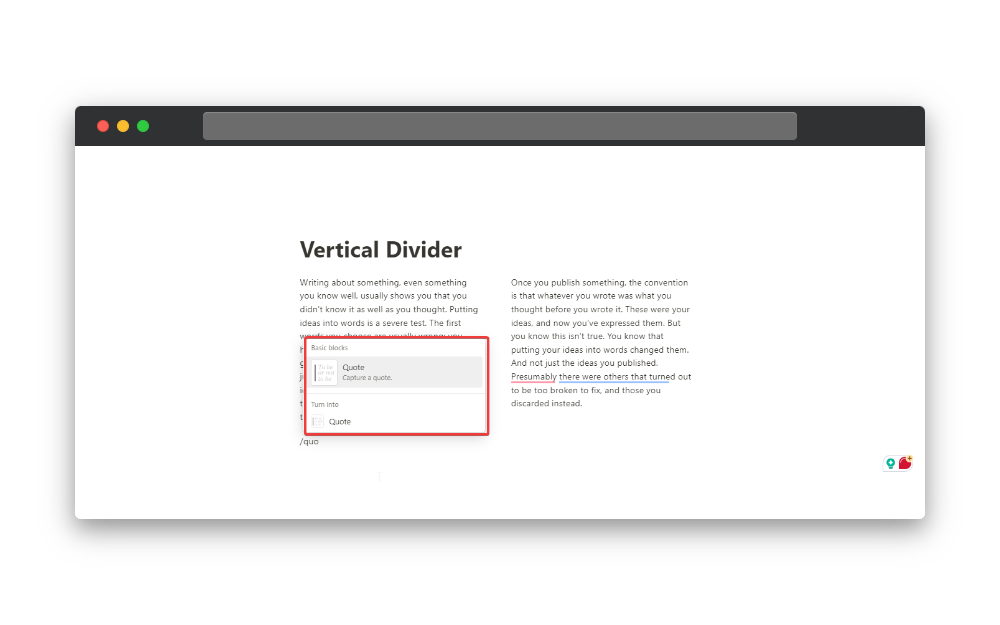
2. Add a Quote block on the page
Then add a quote block in the page, anywhere on the page. The quote block will repurpose into a vertical line.

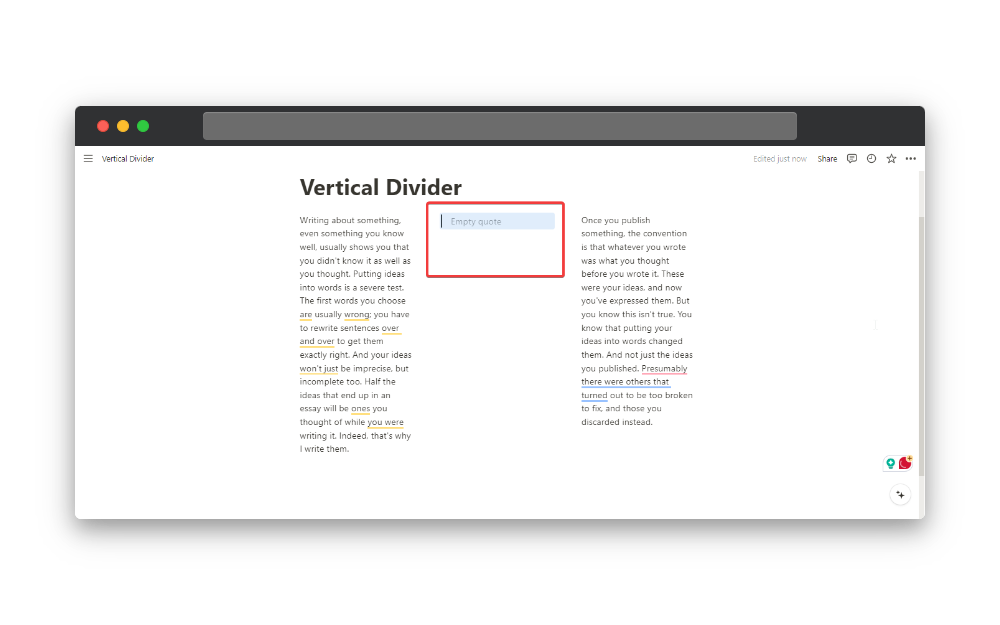
3. Drag the empty Quote block in the middle of two columns
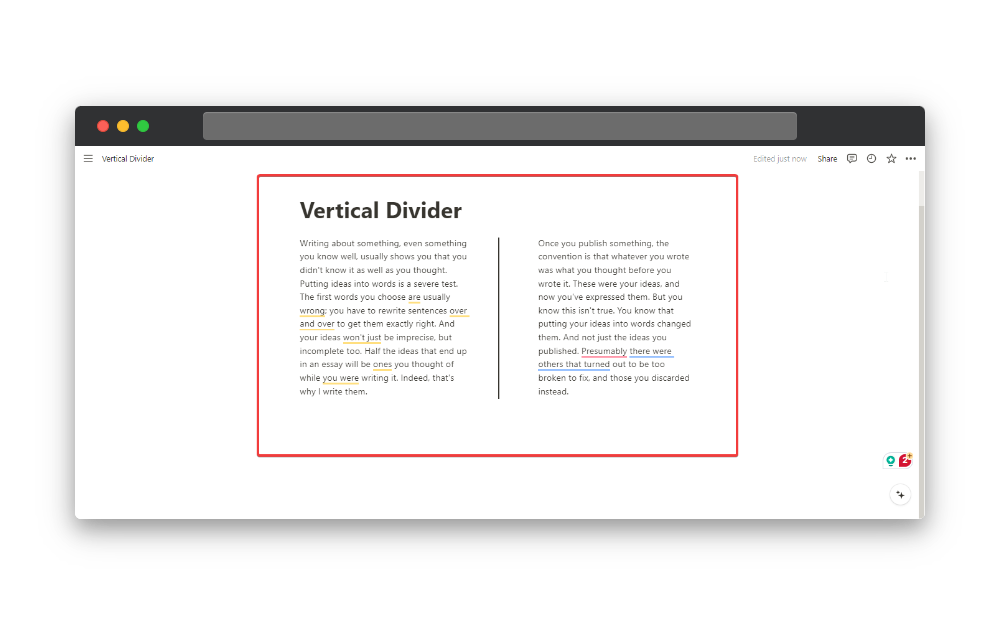
Then drag the empty quote block into the middle of these two columns shown in the picture. It will create a 3-column layout.

4. Short the width of the empty Quote block
Then you need to short the empty block from both sides equally. When you hover the both sides of the quote block you will see a vertical line to drag to adjust the width of the columns.
5. Click (Shift + Enter) to add space to the block
After you shorten the width of the quote block then click on the empty space to bring the cursor to it and type “Shift + Enter” multiple times to adjust the width of the vertical line.

This way you can repurpose the quote block into a vertical divider to separate your content. if you have any query related to this then you can ask in the comment.